Как перевести сайт на https без поломок
Если вы решили использовать защищенный протокол на страницах своего сайта, вы молодец. Используя HTTPS-соединение, вы заботитесь о конфиденциальности данных своих пользователей. Быть ответственным владельцем сервиса и стоять горой за безопасный Интернет стало гораздо проще после появления бесплатных SSL-сертификатов, не требующих дополнительной настройки, однако приложить некоторые усилия для перевода сайта с HTTP на HTTPS все же придется.
Полноценная настройка сайта для работы с протоколом HTTPS обычно сводится к замене протокола в прямых ссылках, присутствующих в коде сайта и его базе данных. Это могут быть как внутренние ссылки, указывающие на страницы сайта, так и ссылки, указывающие на внешние ресурсы. На сайте могут быть использованы изображения или скрипты, размещаемые на сторонних сайтах. К примеру, используемая на сайте библиотека jQuery может подгружаться извне, а не находиться в одном из его каталогов, при этом в ссылке на библиотеку будет явным образом указан протокол HTTP.
Итак, вы решили перевести сайт на работу с защищенным протоколом и установили SSL-сертификат. Теперь нужно настроить на сайте перенаправление запросов пользователей на защищенную версию сайта. Для этого в корневой директории сайта создадим файл .htaccess, если он не был создан ранее, и добавим в начало файла следующее правило:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
После настройки перенаправления перейдем на сайт. Если часть размещаемого на странице контента по-прежнему подгружается по незащищенному протоколу, в браузере рядом с адресной строкой (в примере мы использовали браузер Mozilla Firefox) появится вот такой значок:
при клике на значок отобразится сообщение о незащищенном соединении.
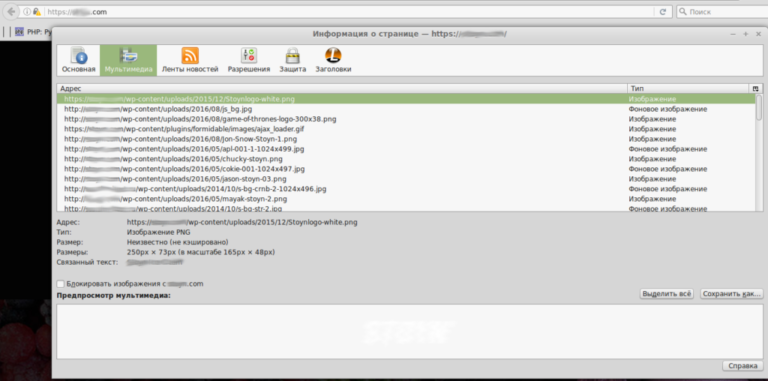
Сейчас следует выяснить, какие именно ссылки на сайте все еще используют протокол HTTP. Для этого нажмем на стрелочку в уведомлении, выберем «Подробнее», а затем в открывшемся новом окне Информации о странице перейдем во вкладку «Мультимедиа».
Определив имена файлов или доменов, ссылающихся на сторонние ресурсы по незащищенному протоколу HTTP, найдем их, используя функцию поиска по базе данных или поиска по файлам в файловом менеджере Панели управления, и отредактируем.
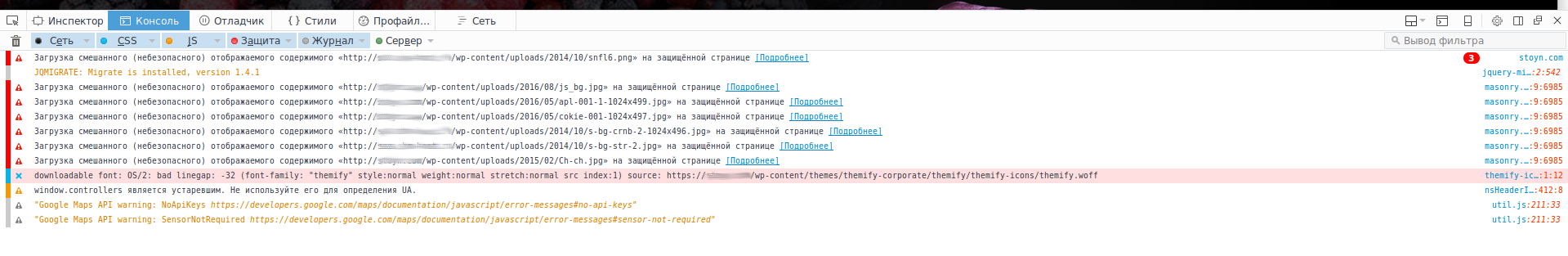
Для выявления ссылок, использующих незащищенный протокол, также можно применить «Инструменты разработчика» в браузере. Для этого нужно нажать клавишу F12 на клавиатуре и перейти во вкладку «Консоль» открывшегося окна (или в меню «Инструменты» →"Веб-разработка" → «Веб-консоль»), в которой содержится сообщение о загрузке смешанного содержимого на сайте (Mixed Content) с соответствующими указателями.
Адрес ссылки может быть абсолютным или относительным. Адреса абсолютных ссылок обычно содержат имя сайта и начинаются с указания протокола (http:// или https://). Для относительных ссылок точкой отсчета является не имя сайта, а место, где находится страница, на которой нужно разместить ссылку на другую страницу или файл.
абсолютная: https://example.ru/news/2016/
относительная: /news/2016/
Похожим образом ссылки могут быть относительными от протокола:
абсолютная: https://example.ru/news/2016/
относительная: //example.ru/news/
Лучше использовать ссылки, исключающие название протокола. В этом случае они всегда будут указывать на те страницы, которые пользователь открывает в браузере при работе с сайтом.
Например:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>рекомендуется заменить на
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>Это решение использовать не удастся, если ресурс, на который мы ссылаемся, не поддерживает работу с протоколом HTTPS. В таком случае мы рекомендуем сохранить контент, подгружаемый со сторонних ресурсов, в одном из каталогов сайта, изменив ссылку на него соответствующим образом. Предположим, на одной из страниц сайта используется изображение с сайта domain.com, не поддерживающего работу с протоколом HTTPS. Вставка изображения на странице вашего сайта осуществляется следующим образом:
<img src="http://domain.com/libraries/photos/background.png">В таком случае нужно скачать изображение и сохранить его, к примеру, в директорию images/ вашего сайта, а затем заменить заданную через атрибут src=«" ссылку на изображение :
<img src="//images/background.png">Поиск в базе данных
Для поиска абсолютных ссылок в базе данных сайта воспользуемся доступным в Панели управления инструментом PhpMyAdmin («Базы данных» -> «Войти в PhpMyAdmin»). В PhpMyAdmin выберем базу данных нужного сайта и нажмем на кнопку «Поиск».
В качестве значения для поиска следует выбрать имя файла или домен, обращение к которому происходит по протоколу HTTP — эти данные, как мы уже рассказали в самом начале статьи, можно получить в списке, представленном во вкладке «Мультимедиа» окна Информации о странице.
Включаем SSL для сайта на joomla
Зайдите в Панель администратора >> Система >> Общие настройки (в некоторых вариантах перевода — Глобальная конфигурация).

Переходим во вкладку «Сервер». Можно выбрать из трех вариантов.

- Не включать SSL
- SSL только для админ панели
- SSL для всего сайта
Нужно выбрать пункт «Весь сайт». Нажимаем «Сохранить», в этом варианте шифрование будет включено как для админпанели, так и для посетителей.
Меняем configuration.php.
Открываем configuration.php.
Находим строку — public $ live_site = ’’ ;
Меняем на — public $ live_site = ’https://ваш_сайт.ru’ ;
Открываем — .htaccess и добавляем в конец файла:
RewriteEngine On
RewriteCond %{HTTPS} OFF
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Готово, смотрим в адресной строке сайта, появилась ли заветная буква «s» в адресе сайта

Кроме того, важно знать, что изменение URL сайта с HTTP на HTTPS повлияет на его индексирование поисковыми системами.
Источник: Блог спринтхост